Background image
In this tutorial we will see how to use an image as background for the Universal Viewer of My AR Studio.
This is the final result that we will obtain:
There are 2 key steps to get this result:
- enable the transparent background in the product configuration
- wrap the viewer's iframe inside a container that displays the image
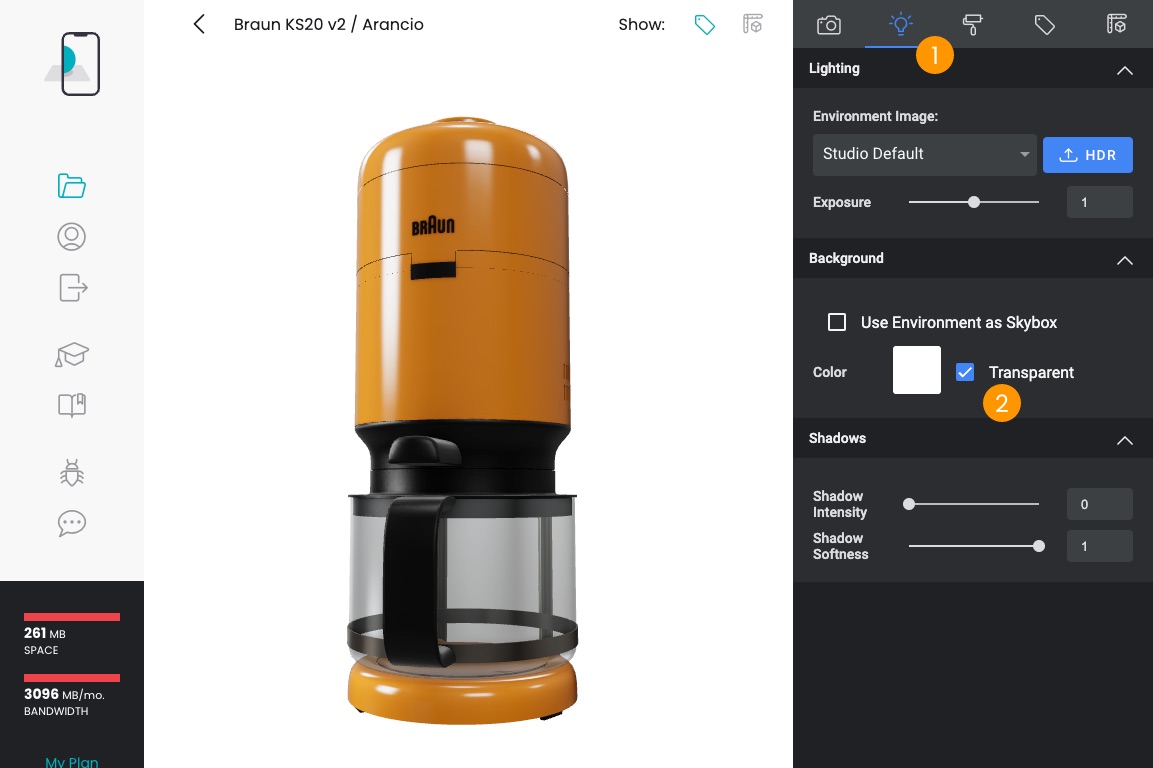
Enter the My AR Studio editor and edit the product's configuration. Select the "Lighting" tab 1 and enable the transparent background 2.
Save and publish.

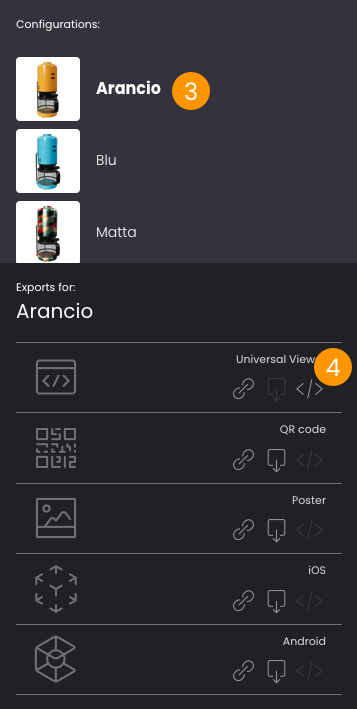
Next, in the configurations page, select the desired configuration 3 to access the deliverables and click on the "Code snippet" icon of the Universal Viewer 4. Copy the code and paste it into your HTML page.

The viewer now has a transparent background so you can place it on top any other content to get creative effects. In our case, to place under a simple background image, you just need to wrap the iframe with a div that displays the image, as in the following example:
1 <div style="width:512px; height: 512px; background-image: url(https://images.unsplash.com/photo-1650912912276-230285f0daa9?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1740&q=80); background-repeat: no-repeat;background-size: cover;">
2 <iframe
3 allow="xr-spatial-tracking *;fullscreen *; web-share *" allowfullscreen allowtransparency="true"
4 style="width:100%; height:100%; border: 0"
5 src="https://cdn.myarstudio.cloud/f2f01834-6984-4e4d-bd20-8e7586523cf0/Playground/Products/Braun%20KS20%20v2/default/cac672c2-3f99-52b2-bf89-e7f368b4a29e/index.html"
6 ></iframe>
7 </div>
With the transparent background, you can place the viewer inside any other block of html code such as text, images, videos. No limits to your Creativity!